Cedar Park | Palmer

Discover Palmer, Alaska
Palmer exudes the welcoming charm of a small town, instantly making you feel at home. This captivating town, nestled within the breathtaking Chugach Range, features the majestic Pioneer and Twin Peaks and the picturesque Talkeetna Mountains in scenic Southcentral Alaska.
Palmer, conveniently situated just 42 miles northeast of Anchorage along the Glenn Highway in the Matanuska Valley, boasts an unrivaled history and heritage within the state. With a range of convenient amenities, including an airport, library, diverse public and private schools, a prestigious golf course, extensive bike trails throughout the area, and the world-renowned Alaska State Fair, Palmer seamlessly combines breathtaking natural beauty with abundant growth opportunities.
Conveniently Located (5 Minutes or Less)
- Fred Meyers
- Carrs
- Palmer Ale House
- Noisy Goose
- Turkey Red

Directions
North on the Glenn Hwy, continue past the intersection of E. Palmer-Wasilla Hwy. Turn left on Marsh Road and right on Cedar Hills Drive.
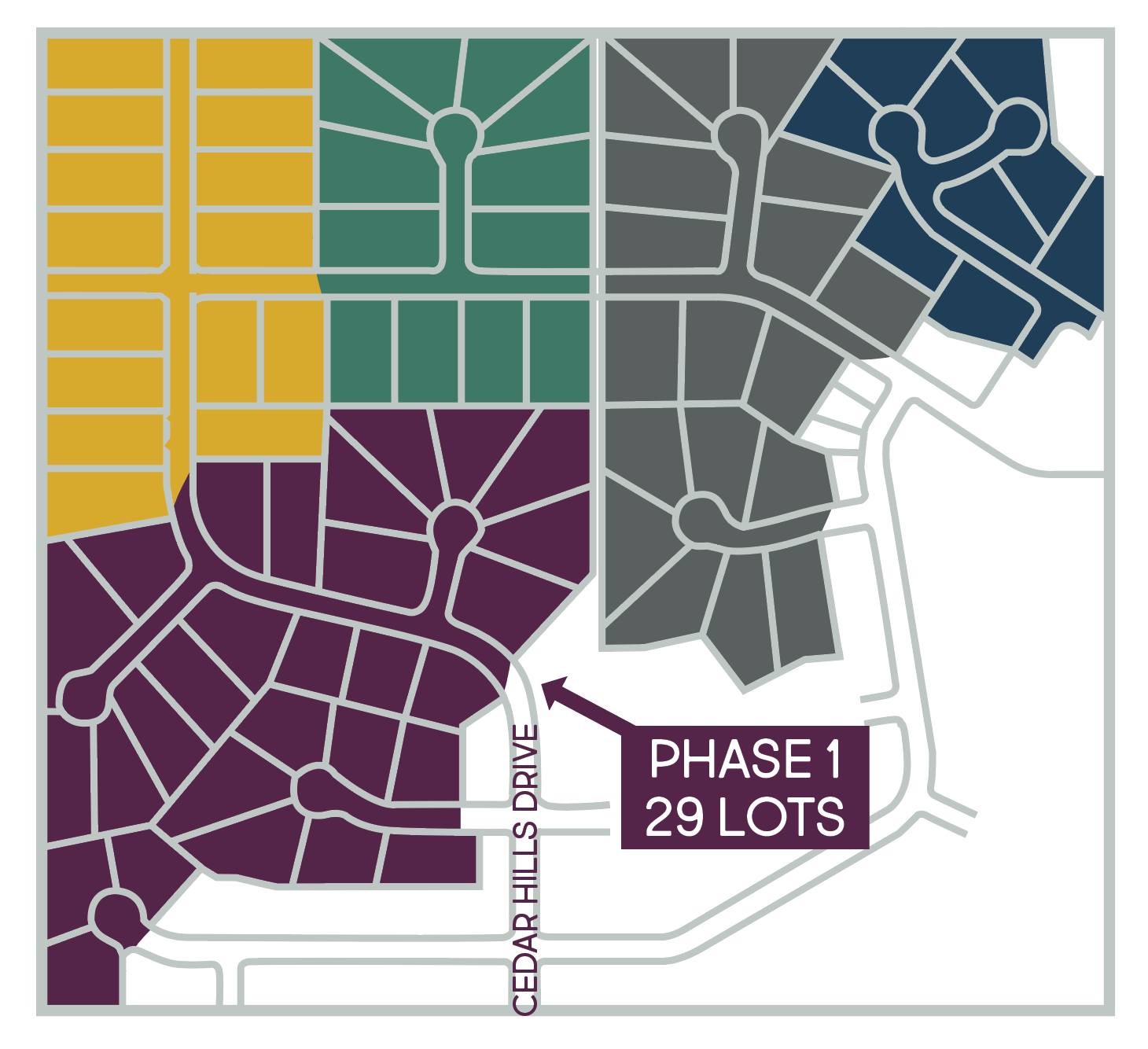
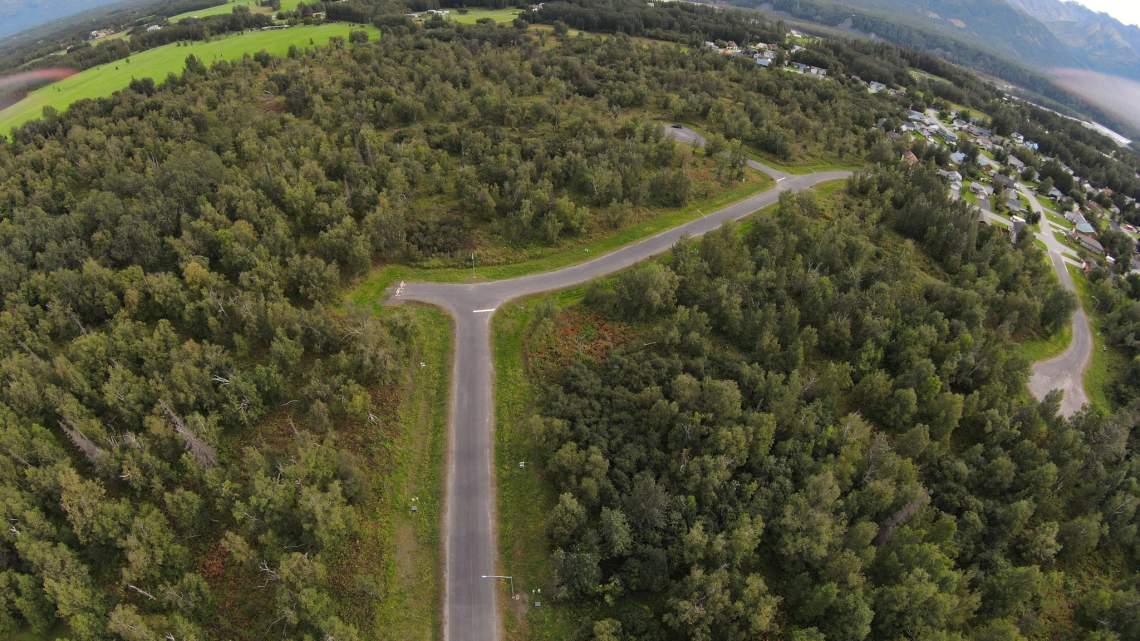
Find Your Dream Lot in Cedar Park
Looking for the perfect spot to build your dream home? Acre-sized lots are still available in Cedar Park’s Phase I! Don’t miss your chance to secure a spacious lot in this prime location.











 Connie Yoshimura is the Owner and Broker of Berkshire Hathaway HomeServices Alaska Realty. With over 40 years of residential real estate experience, she continues to be a leader in Alaska’s housing market. Most recently, she sold the highest-priced home ever recorded in the Alaska MLS.
Connie Yoshimura is the Owner and Broker of Berkshire Hathaway HomeServices Alaska Realty. With over 40 years of residential real estate experience, she continues to be a leader in Alaska’s housing market. Most recently, she sold the highest-priced home ever recorded in the Alaska MLS.